制作概要
▼制作目的
転職活動において自身の制作物やスキル、得意分野をアピールする
▼ターゲット
企業の採用担当者様
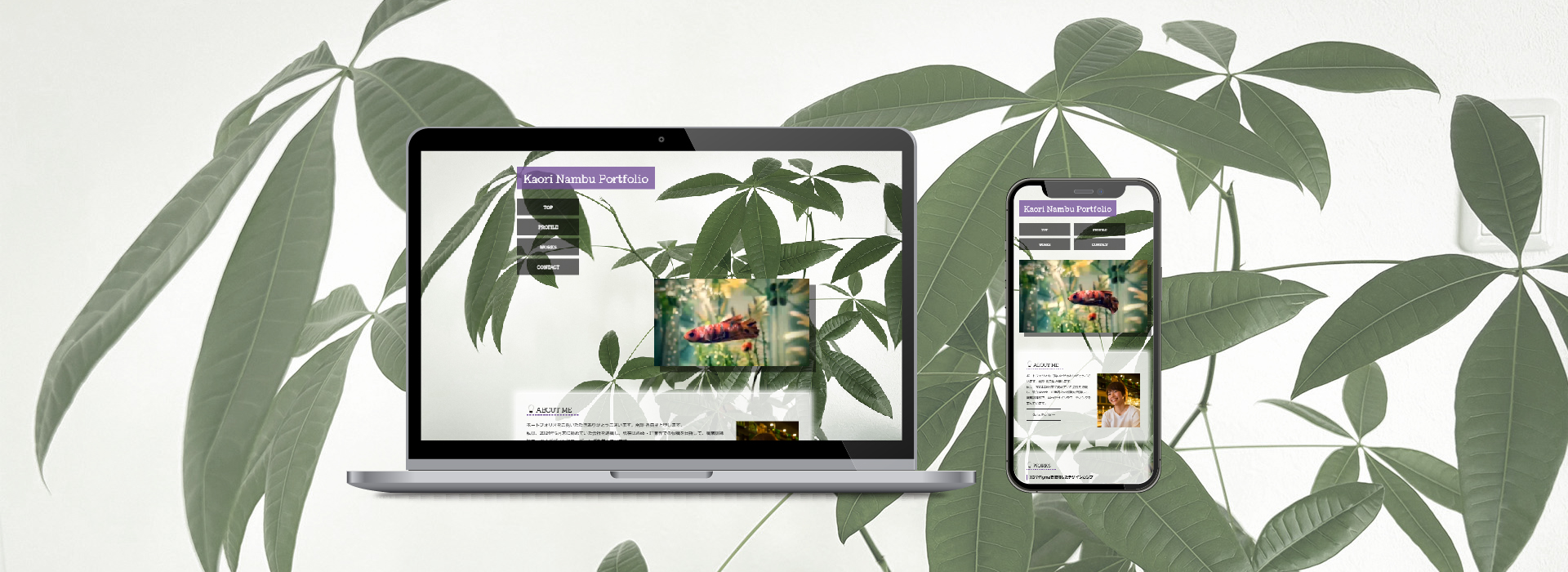
▼サイトイメージ
自分らしさを出しつつ、見やすくわかりやすいサイトを目指します。
キーワード:ナチュラル、ボタニカル
▼必要事項
・TOPページ、プロフィール、作品ヘのリンク
・モバイル、デスクトップどちらでもスムーズに見ることができるレイアウト
・作品の説明ページをそれぞれに作成し、デザインやレイアウトの意図を明確にする。
作成のポイント
▼サイトの構成
・プロフィールは別ページで作成し、経歴やスキルなどを簡潔にまとめました。趣味(Likes)のアイコンはillustratorを使用し作成したものです。
・作品紹介ページについては、PC・SPどちらのサイズでも読みやすい構成にするために、余白の使い方に注意しました。
・TOPのメイン画像は自宅で育てている「パキラ」、動画は飼っている「ベタ」とう熱帯魚です。
▼フォント
大見出し・ナビゲーション「キウイ丸(Kiwi Maru)」
∟丸みがあり、ユニークな形状のゴシックフォントを使用し、見出しやナビゲーションを強調しました。
それ以外の部分は、読みやすさを最優先に「Meiryo」を使用しています。
▼使用カラー
見出しやリンクに使用しているアクセントカラーは、私が一番好きな色の組み合わせの「パープル+イエロー」。
アクセントカラー①
#745399
TOPページのタイトルに使用
アクセントカラー②
#E9BC00
主にホバーした時のカラーとして使用
ヘッダー文字色
#E9BC00
ヘッダーには、真っ黒ではなく、少しだけ赤みがかかったグレーを使用し、柔らかさを出しました。
▼製作時間
Photoshopでの画像制作:●●●分
Dreamweaverでのコーディング:●●●分
▼使用ツール
Photoshop / Dreamweaver